A serene, tessellating brand system and website that honors the harmony of art and nature in Japan’s iconic sculpture park
Hakone Open Air Museum
Overview
Role: Designer (solo project)
Timeline: November 2021 (3 weeks)
Deliverable:
Responsive website prototype (mobile + desktop)
Visual identity system
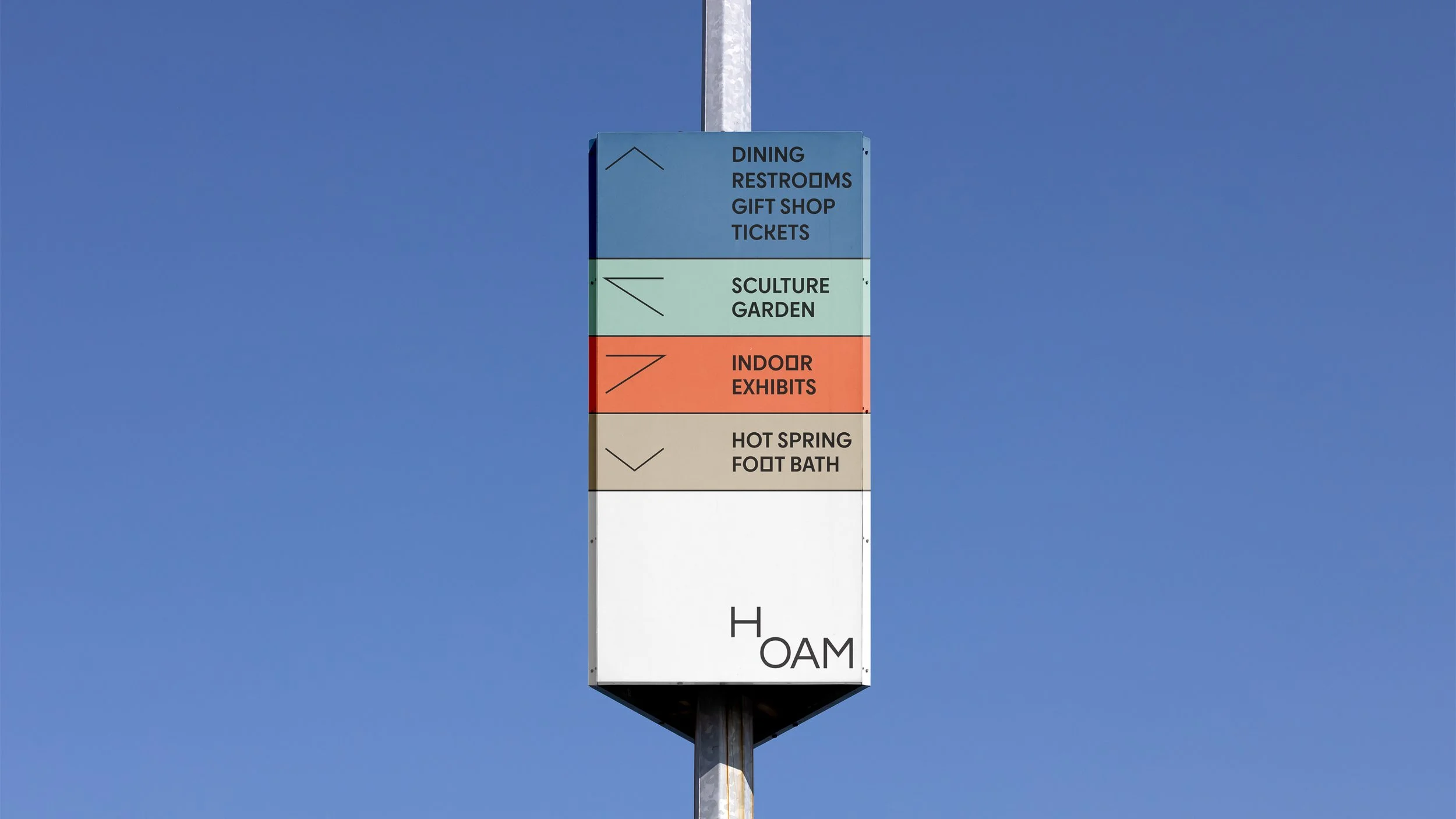
Wayfinding, merchandise, and poster mockups
This concept project reimagines the Hakone Open Air Museum’s website and brand system to better reflect its serene environment and help visitors plan their trips more easily.
Concept work for a student project.
Background
Problem space
The Hakone Open Air Museum is an outdoor sculpture garden in Hakone, Japan. The collection boasts over 1,000 works of art, many of which are interactive.
Hakone sits near Mt. Fuji, a region with beautiful lakes and rivers, relaxing hot springs, and plentiful views of the mountains.
The museum lacked a unified brand across signage, web, and print. The visual system needed to:
Celebrate the intersection of nature and art
Work across scales and surfaces (from mobile to wayfinding)
Welcome global tourists with clarity and elegance
Project goals
Create a modern, modular identity rooted in the natural landscape and geometry that served as original inspirations for the museum
Design a responsive site to support exploration and trip planning
Extend the brand across print and environmental materials
Prioritize simplicity, multilingual accessibility, and visual calm
Brand Design
Research
To guide the design, I looked into:
The museum’s art collection, architecture, layout, and audience.
Environmental photography of Hakone Valley and Mt. Fuji.
Japanese design principles.
Visual elements
I developed a moodboard focused on:
Tessellation and repetition (for structure and modularity)
Natural colors (stone, fog, moss)
Geometric typography (to echo sculpture)
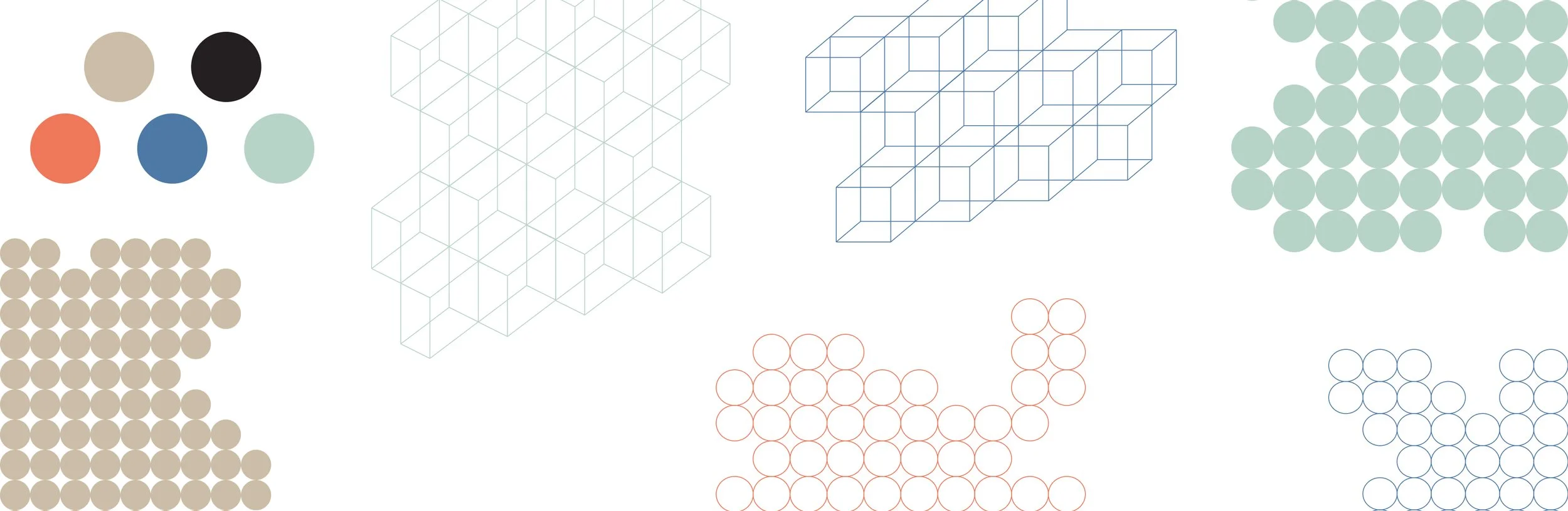
Graphic elements
I experimented with creating different modular, tessellating graphics that could be used across the website.
Digital Design
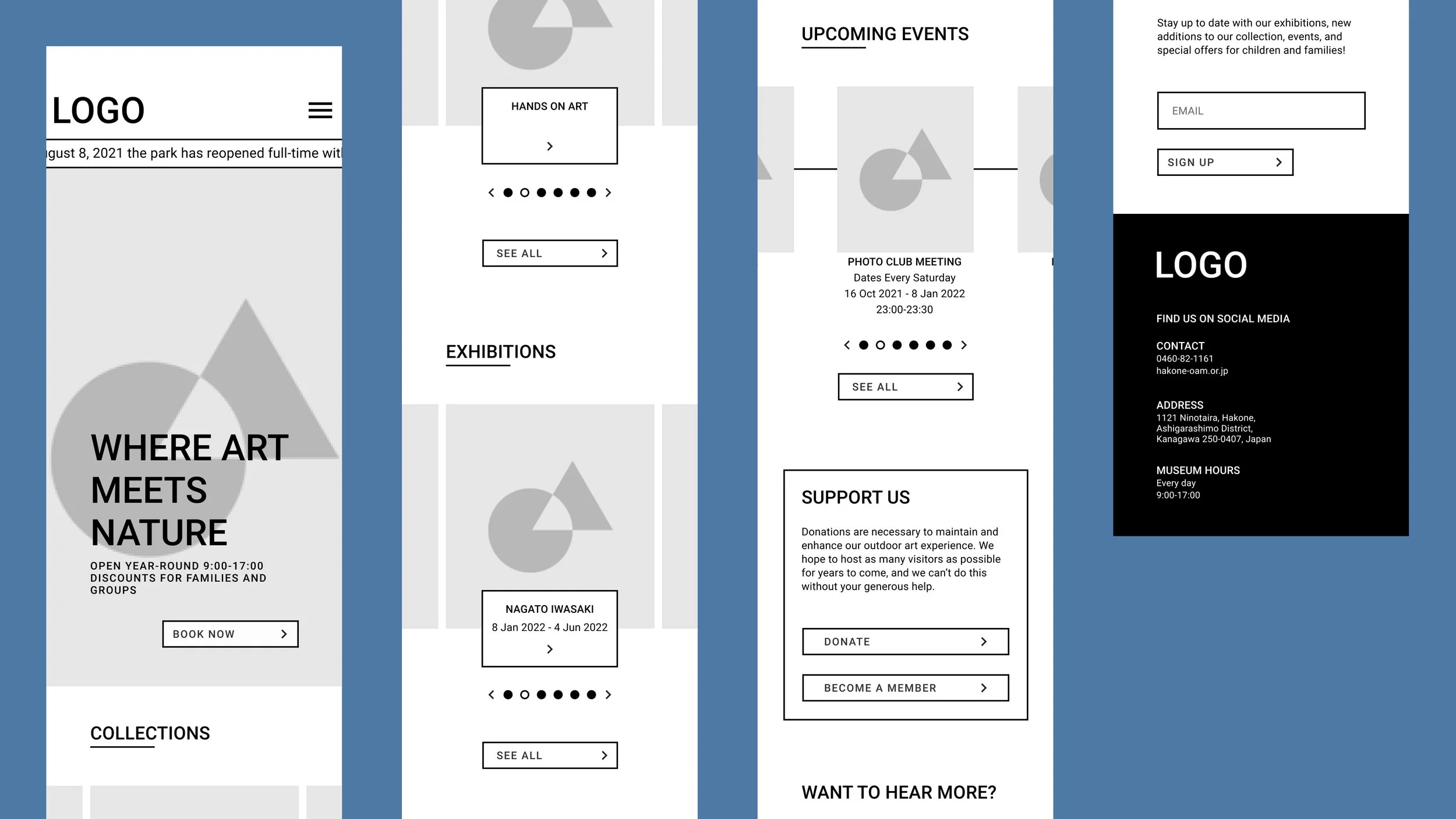
Wireframes
Based on the existing site requirements, I defined a navigation structure and wireframed some initial designs and reusable components.
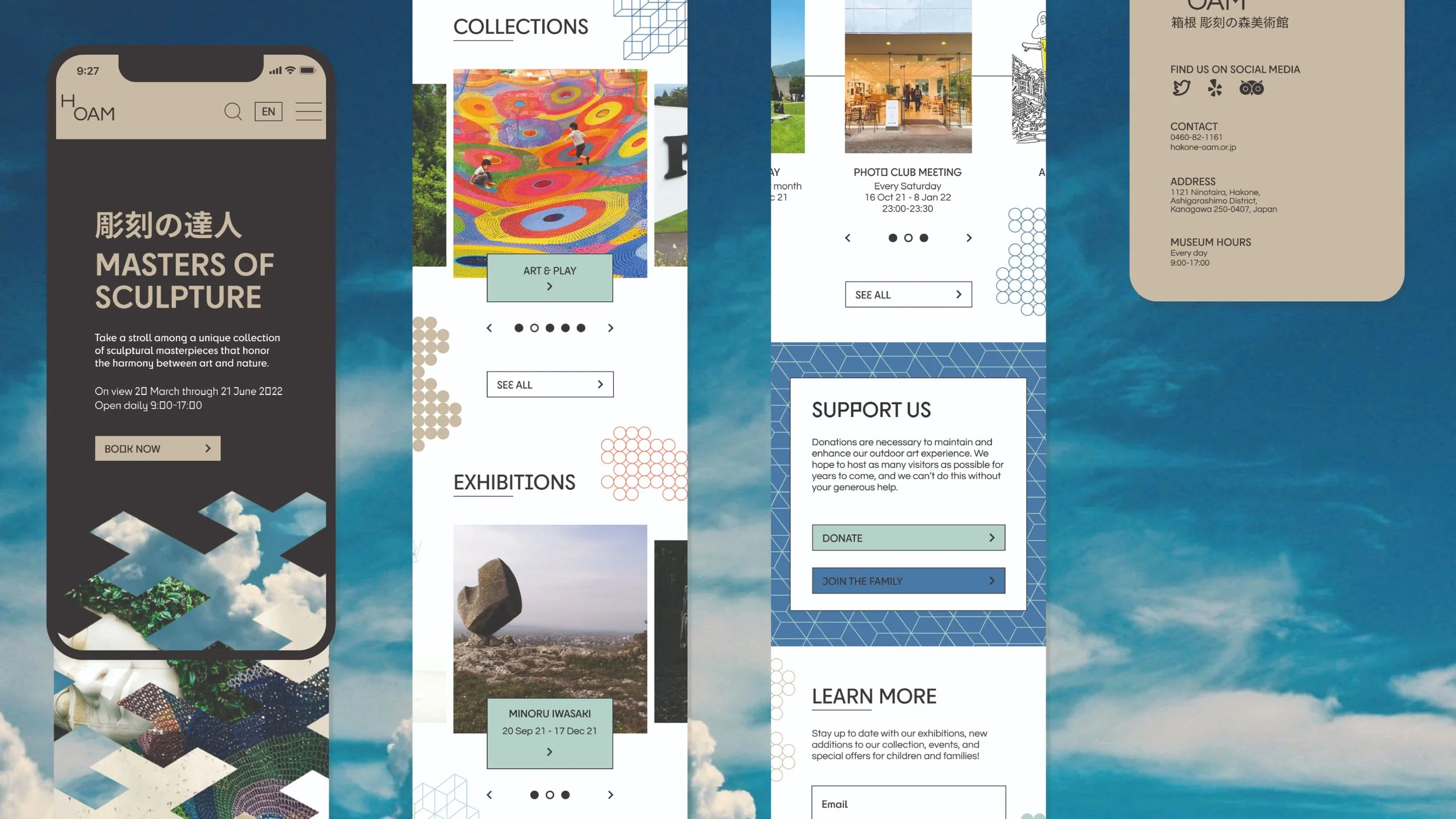
Outcome
I delivered a responsive web prototype that allows users to:
Browse exhibits and featured sculptures
View an interactive map of the garden
Find essential visit details with ease
The design feels open, modern, and aligned with the museum’s peaceful, immersive environment.
Additionally, I delivered mocks demonstrating how the brand system can be applied across physical, digital, and environmental design.
Reflection
Next steps
Conduct usability testing with first-time visitors and tourists
Add booking functionality for tickets or tours
Work with engineers to build an interactive map
Extend the system for exhibitions, events, and accessibility modes
Personal lessons
How to balance visual identity with core UX priorities
How to translate digital designs to environmental designs